
I can explain React Redux using an analogy that compares it to the process of handling data in a typical web application architecture involving a server and a database. Keep in mind that this analogy simplifies the concepts for better understanding.
Analogy: React Redux in Web Application Architecture
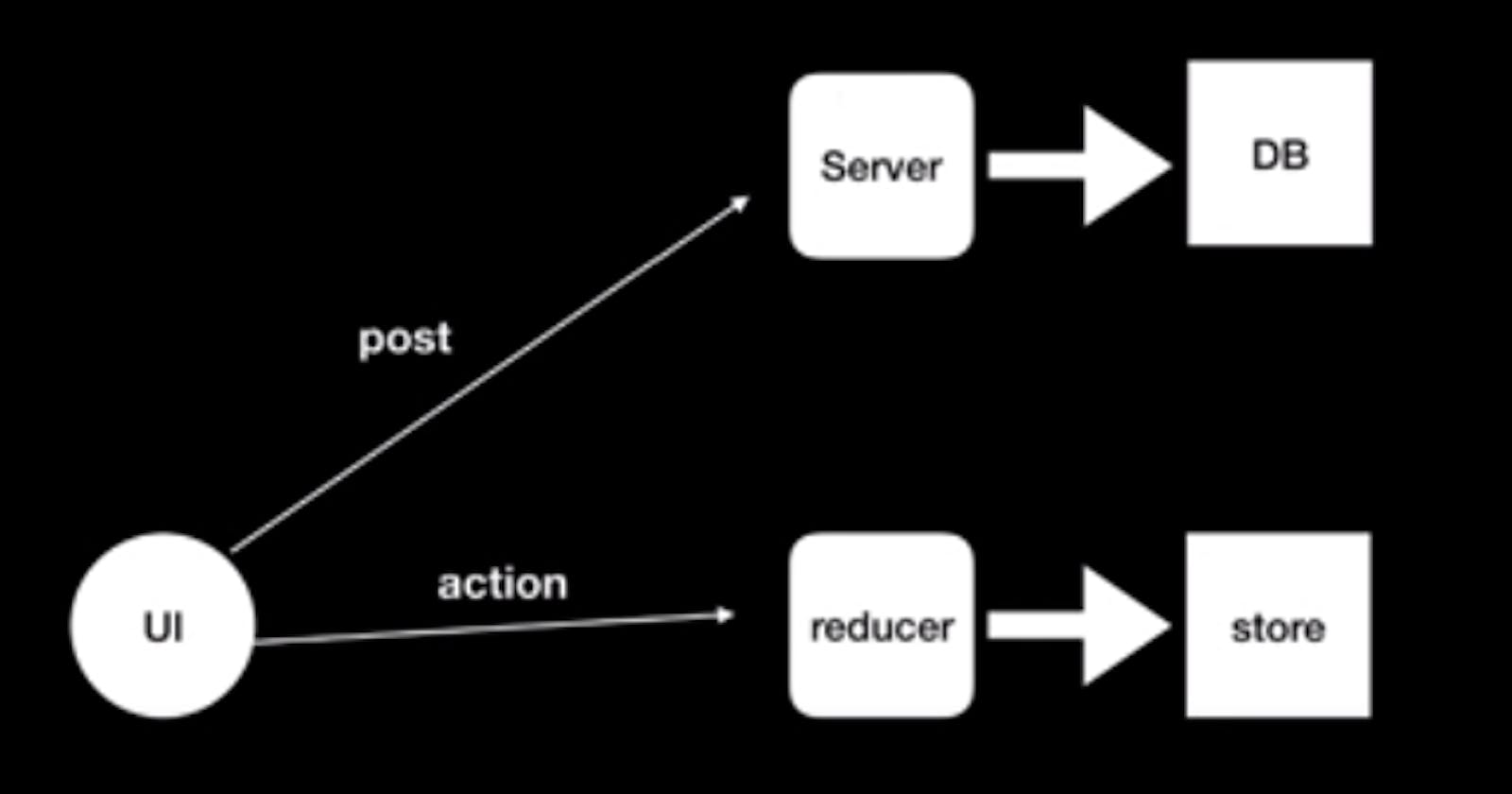
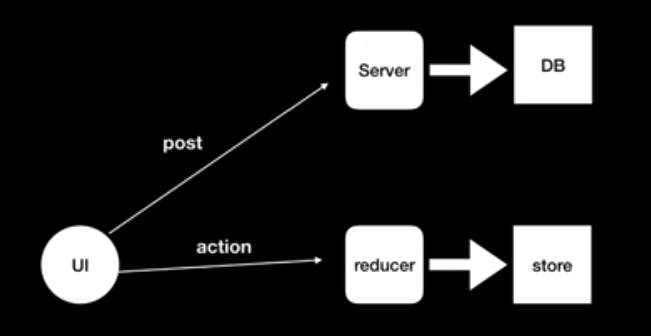
In a web application, data flow involves fetching data from a server, processing it, and storing it in a database. Similarly, in a React Redux setup, we have actions, reducers, and the store, which work together to manage the flow of data within a React application.
Server (Similar to Actions):
In a traditional web application, the server handles incoming requests and provides data. These requests can be thought of as "actions" in React Redux.
Similarly, in React Redux, "actions" represent events or user interactions that trigger changes in the application's state. They are objects describing what should happen (e.g., user clicked a button to add a todo item).
Reducers (Similar to Database):
The server processes requests and communicates with the database to store and retrieve data. The database holds the application's persistent state.
In React Redux, "reducers" are functions that process actions and update the state. The state can be thought of as the application's persistent data store. Reducers specify how the state changes in response to different actions.
Store (Similar to Store):
In a web application, the server and database collectively manage the application's data and provide access to it.
In React Redux, the "store" holds the entire state of the application. It's a centralized data store that holds the data managed by reducers and allows components to access and update the state.
Putting It All Together:
Server Handling an Action:
In a web application, when a user interacts with the UI (e.g., clicks a button), a request is sent to the server.
In React Redux, when a user interacts with the UI (e.g., clicks a button), an action is dispatched. This action represents the user's intent.
Server Processing and Responding:
The server processes the request, performs any necessary operations, and responds with the requested data or a success message.
In React Redux, reducers process actions by updating the state based on the action type and payload. This updated state becomes available for components to use.
Database Storage and Retrieval:
The server communicates with the database to store and retrieve data. The database holds the persistent state of the application.
In React Redux, the store holds the application's state, similar to how the database holds persistent data. The store is managed by reducers and provides a way for components to access and modify the state.
Key Takeaways:
The analogy simplifies the concepts of React Redux by drawing parallels with a traditional web application architecture involving a server and a database.
Actions are similar to requests sent to a server, reducers are similar to the operations performed on the server, and the store is similar to a database holding the application's state.
Remember that this analogy provides a conceptual understanding of React Redux and its components in the context of a web application architecture. In reality, React Redux operates within the JavaScript runtime environment and doesn't directly involve a traditional server or database.